Modal pop up in grid view in yii2
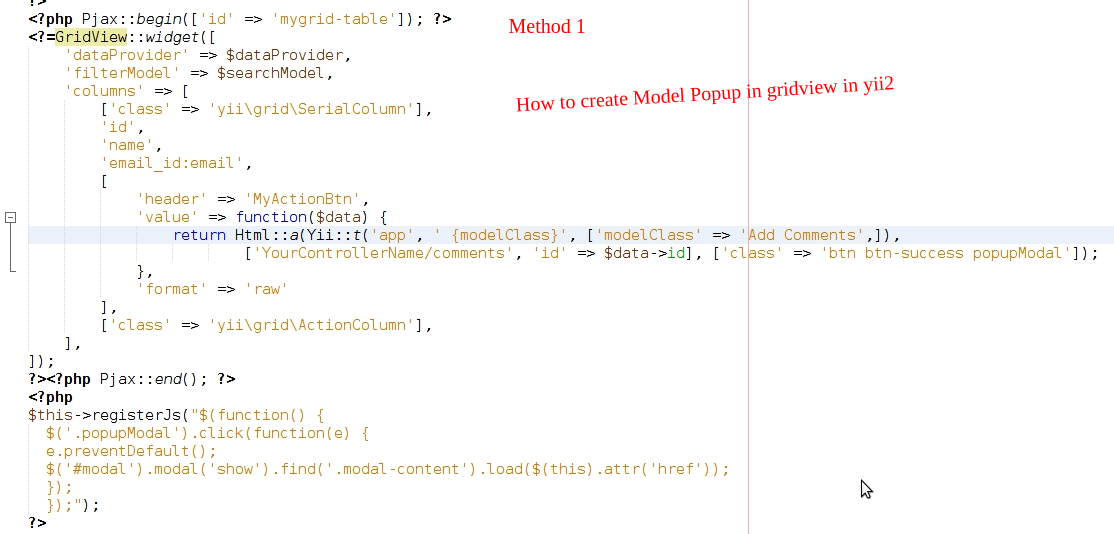
How to create Model Popup in gridview in yii2
how to add comments dialog box in gridview yii2
i would like to popup a modal when i click on a button inside grid view. is this possible with yii2 gridview yes it's possible and here solution how to implement modal popup in griv view column button or dropdown on changed open model.
Yes, it is possible. to achieve this follow below steps.
This is Method 1 Gridview code Image
This is Controller Action Code Image
This is Method 2 code Image
Add Modal code above GridView code.
statrtphp
yii\bootstrap\Modal::begin(['id' =>'modal']);
yii\bootstrap\Modal::end();
endphp
[
'header' => 'Comments',
'value' => function($data) {
return Html::a(Yii::t('app', ' {modelClass}', ['modelClass' => 'Add',]), ['controllerName/comments', 'id' => $data->id], ['class' => 'btn btn-success popupModal']);
},
'format' => 'raw'
],
And than register JavaScript at top or bottom of view page.
$this->registerJs("$(function() {
$('#popupModal').click(function(e) {
e.preventDefault();
$('#modal').modal('show').find('.modal-content')
.load($(this).attr('href'));
});
});");
Here Method 2
div class="modal inmodal" id="changeStatusAddComments" role="dialog" data-keyboard="false" data-backdrop="static"
div class="modal-dialog modal-md "
/div
/div
JavaScript Code
script
/**
* On Changed Status Action Open Comments Dialog
* @param {type} action_url
* @param {type} changed_status
* @returns {undefined}
*/
ffunction-onchangedstatus(action_url, changed_status) {
$('#changeStatusAddComments').modal('show').find('.modal-dialog').load(action_url + '&status=' + changed_status);
}
/script




ReplyDeleteIt is nice post and I found some interesting information on this blog, keep it up. Thanks for sharing. . .
Dedicated Angularjs Developers in India