Yii2 Form field template, Yii2 Custom Form Input Template
there is a simple way and it worked for me
You need to pass template like in this example
there is a simple way and it worked for me
I have this:
Try using template. Something like this:You need to pass template like in this example
startphp
use yii\helpers\Html;
use yii\bootstrap\ActiveForm;
use app\assets\AppAsset;
use yii\helpers\Url;
$form = ActiveForm::begin(['fieldConfig' => [
//'template' => '
{input} {label}{error}
',
'enableClientValidation' => true,
'labelOptions' => ['class' => ''],
], 'options' => ['class' => 'login100-form']]);
echo $form->field($model, 'email', ['template' => '
'
. '{input}'
. ''
. ''
. '{label}'
. ' '
. '{error}'
. '
'])->textInput(['class' => '']);
endphp
button code html:
button type="submit" class="btn login100-form-btn">Login
'
. '{error}'
. '
'])->textInput(['class' => '']);
endphp
button code html:
button type="submit" class="btn login100-form-btn">Login
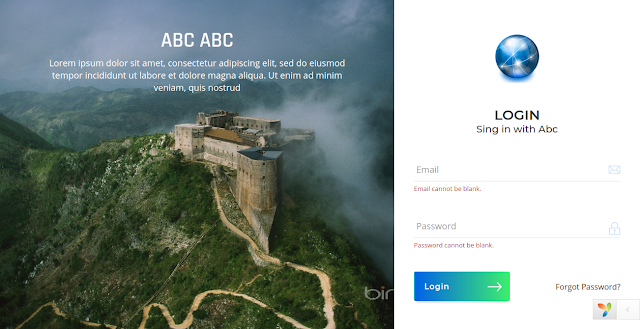
Move label of input box when a user focuses on this without require
Move placeholder above the input on focusSee example below:
I'm looking for css code that move the placeholder text above the input on focus.
div class="group"
 /div
/div
With the given links CSS etc:
.group{position:relative; margin-bottom:45px; }
input{font-size:18px;padding:10px 10px 10px 5px;display:block;width:100%;border:none;border-bottom:2px solid #F1F1F1;color: #000000;}
input:focus{ outline:none; }
/* LABEL ======================================= */
.wrap-login100 label{
color:#999;font-size:18px;font-weight:500;position:absolute;pointer-events:none;left:5px;top:10px;
transition:0.2s ease all; -moz-transition:0.2s ease all; -webkit-transition:0.2s ease all;
}
.wrap-login100 p{color:#ffffff}
.img-position{position: relative;top: -33px;}
.img-position-second{position: relative;top: -44px;}
/* active state */
input:focus ~ label, input.used ~ label {
top: -20px;
color:#5264AE;
font-size: 14px;
display: block;
content: "";
position: absolute;
opacity: 1;
-webkit-transition: .2s opacity ease-out,.2s color ease-out;
transition: .2s opacity ease-out,.2s color ease-out;
}
/* BOTTOM BARS ================================= */
.bar{position:relative; display:block; width:100%; }
.bar:before, .bar:after{
content:'';height:2px;width:0;bottom:1px;position:absolute;background:#5264AE;
transition:0.2s ease all; -moz-transition:0.2s ease all; -webkit-transition:0.2s ease all;
}
.bar:before {left:50%;}
.bar:after {right:50%;}
/* active state */
input:focus ~ .bar:before, input:focus ~ .bar:after {width:50%;}
/* HIGHLIGHTER ================================== */
.highlight {
position:absolute;height:60%;width:100px; top:25%; left:0;pointer-events:none;opacity:0.5;
}
/* active state */
input:focus ~ .highlight {
-webkit-animation:inputHighlighter 0.3s ease;
-moz-animation:inputHighlighter 0.3s ease;
animation:inputHighlighter 0.3s ease;
}
Write js code:
startphp $script = <<< JS $(window, document, undefined).ready(function () { $('input').blur(function () { var thiss = $(this); if (thiss.val()) thiss.addClass('used'); else thiss.removeClass('used'); }); $('input').each(function () { var thiss = $(this); if (thiss.val()) thiss.addClass('used'); else thiss.removeClass('used'); }); }); JS; $this->registerJs($script); endphpyii2 ActiveForm field add html code, Yii2 custom template for input field, Yii2: How add a symbol before and after an input field, How to add custom class to label in Yii2 form field?



Nice Blog , This is what I exactly Looking for , Keep sharing more blog .
ReplyDeleteBest PHP mysql Developers